Alt Text Writing, Kalai Selvi Arivalagan [books to read to increase intelligence txt] 📗

- Author: Kalai Selvi Arivalagan
Book online «Alt Text Writing, Kalai Selvi Arivalagan [books to read to increase intelligence txt] 📗». Author Kalai Selvi Arivalagan
Amazed to find writing Alt Text is a part of IELTS Writing Task.
The first step to know more about writing Alt Text is getting familiar with different types of images, pictures, cartoons, graphs, tables that are used in the text. The writer must know the relevance and the link between the images and the text.
The writer must know which images should be categorized as decorative images and which images need Alt Text for better understanding by the visually handicapped reader. The writer can be assigned with the task of listing the images from the pages one by one. This exercise will definitely help the writer to get familiar with the images in the text and understand the context in which those images are used.
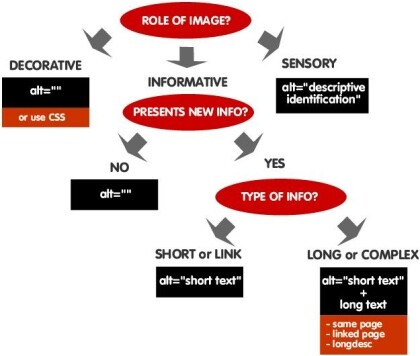
The next exercise is to categorize the given images. The writer must be able to categorize the set of given images as decorative and non-decorative.
Five different classes of images:
Attractive images
Clip art and stock images
Images that express a concept
Functional images
Graphs, complex diagrams and screenshots
The ‘alt’ text that you write will be different for each of these classes of image.
Most web pages are full of attractive images, like horizontal rules, glyphs and spacer images. The purpose of these images is to make a web page look more attractive but if you describe these images in the ‘alt’ attribute it will just create auditory clutter for people who use a screen reader. People using a screen reader don’t need to hear, ‘spacer image’, ‘glyph image’ or ‘small green bullet’ when they are browsing a web page since this contains no useful information.
Images that express a concept
These images are usually photographs of people, events or situations. These images communicate a concept and so it is a must that they must express that concept concisely. The people who use screen readers just want to get to the content. So you have to make assured that the images convey something important and they are not just a stock image.
Functional images: explain the function
If the image has a function or communicates an information, then the ‘alt’ text should explain the function of the image. Here are three examples.
The first example shows icons — a weather widget — used to communicate status information. The screenshot shows how the ‘alt’ text has been used appropriately to explain the icon.
Graphs, complex diagrams and screenshots: provide a longer description
When we have a graph or a complex diagram such as an organizational chart, we may need to write brief ‘alt’ text and then provide a longer, alternative description. This alternative description should be ‘equivalent’: that is, it should be a standalone description of the screenshot, chart or diagram
How to write good alt text for images to help screen reader and blind user to understand what is the picture about? If we are using Alt text then what should be in a Title="text" if we are using both in special cases like menu images etc.
You should not make the visually impaired user understand what the image is all about. For the blind, the image effectively doesn't exist, all that there is the text.
The alt text should work as a single sentence/paragraph that can be replaced for the image, convey the same content and still make sense in the context of the adjacent content.
If the image is something that is part of the GUI, then the alt text should convey an action (a verb), line up vote, answer this or log out.
Image Description Basics
Describe only what you see. One sees physical appearances and actions; one does not see motivations or intentions. Describe objectively. Allow readers to form their own opinions and draw their own conclusions. Don’t editorialize, interpret, explain, or analyze the material. Go from the general to the specific. Start by creating a general context, then move to details to enhance understanding and appreciation. The initial information presented about a scene will create a foundation in the mind of the reader on which to build. Color may have emotional connotations even for blind readers, and many readers may be partially or previously sighted, and therefore including color enhances their ability to better imagine a scene. Color descriptions should therefore be included for most images (e.g. the blue sky or the green lizard). The exception is for images such as charts or maps (e.g. the blue bar or the red line) where color is irrelevant to the teaching concept, and can be ignored in most cases. Image description is a literary art form. It's a type of poetry, much like a haiku. We use words that are succinct, vivid, and imaginative to convey visual images. Think about getting as much content into as few words as possible. A great practice is to read your descriptions aloud to yourself or another. How do they flow when heard versus read? Point of View and Narrative Tense. Write in present tense, using active voice (e.g., “Ted breaks the window,” is preferable to, “The window was broken by Ted.”) Use third-person narrative style to show neutrality and noninterference. Describing emotions. Limit the use of words describing emotion, such as suspicious or furious. Ask yourself what you see that prompts you to think that she looks suspicious or furious. Instead, write what you see, such as: “she raises her eyebrows,” or “her fists are clenched.” You may judiciously use phrases such as, “She appears pensive,” or “she appears sad” if describing only facial expressions or body language is too limited. “We See.” Avoid using visually related words or phrases such as “we see,” “shown below,” or “can be viewed.” Preferable words include “depicts” and “indicates.” Mix it up. How many different words can you use to describe someone moving along a sidewalk? Why say "walk" when you can more vividly describe the action, with words such as strolls, skips, stumbles, or saunters? Use pronouns only when it is clear to whom or what the pronoun refers. Metaphor/Simile. Describe shapes, sizes, and other essential attributes of images by comparison to objects or items familiar to the intended audience. For example, “The ball is the size of an apple.” Be sure to use metaphors that will be readily identifiable by a blind reader. For example, “the room is as big as a whale” is less helpful than the room is as big as a bus, since a blind reader will likely have had first-hand experience with a bus, but probably not a whale! Don’t censor information for personal reasons such as your discomfort with the material or political beliefs. Describers must objectively relay the visual elements of nudity, sexual acts, violence, etc. Learn the trick
To write good Alt text, we must first learn the trick.

Common Errors in Alt Txt Grammar/language Inappropriate identification of complexity levels Don't follow title-specific rules for writing alt text (including/excluding color, presentation of data, etc.) Focus on details not relevant to the context of the image Repeat information that is already provided by caption or surrounding text Write long alt text when all it needs is short alt text Provide a generic identification of a person or a place that is specifically identified in caption or text Error in transcription of text or table information Fail to use drill down approach Incorporate additional information into alt text not actually present in the image Fail to think verbally Incorrect judgment relating to decorative images Avoid structured text in the short alt field (bulleted lists) Write unstructured text in the short alt text field
When thinking of an ALT tag, the task would be to consider WHY the image is included. Is it within a history course? a course on climatic history? Is the point of the image to show how soldiers were dressed or that LaFayette was at Valley Forge?
The answer could affect how you write the ALT text.
Possible ALT Text for a painting of George Washington
ALT = "George Washington at Valley Forge" (most succinct) ALT = "George Washington and Lafayette on horseback talking to soldiers in snow at Valley Forge" (more detailed) ALT = "Valley Forge in winter – The landscape is covered with snow and soldiers are painted as sitting in the open by the road with a campfire, but small cabins are visible in the background” (emphasizing conditions) Descriptive words
In many languages, adjectives denoting attributes usually occur in a specific order. Generally, the adjective order in English is:
Quantity or number Quality or opinion Size Age Shape Color Proper adjective (often nationality, other place of origin, or material) Purpose or qualifierExamples:
I love that really old big green antique car that always parked at the end of the street. [quality - age - size - color - proper adjective] My sister has a big, beautiful, tan and white, bulldog. [size - quality - color - color] A wonderful old Italian clock. [opinion - age - origin] A big square blue box. [dimension - shape - color] A disgusting pink plastic ornament. [opinion - color - material] Some slim new French trousers. [dimension - age - origin] A wonderful old Italian clock. [opinion - age - origin] I bought a pair of black leather shoes. [color - material]Lists of adjectives
Most frequent adjectives
Good, New, First, last, long, great, little, own, other, old, right, big, high, different, small, large, next, early, young, important, few, public, bad, same
Appearance adjectives
Adorable, beautiful, clean, drab, elegant, fancy, glamorous, handsome, long, magnificent, old-fashioned, plain, quaint, sparkling, ugliest, unsightly, wide-eyed
Color adjectives
Red, orange, yellow, green, blue, purple, gray, black, white
Condition adjectives
Alive, better, careful, clever, dead, easy, famous, gifted, helpful, important, inexpensive, mushy, odd, powerful, rich, shy, tender, uninterested, vast, wrong
Personality adjectives – Positive
Agreeable, brave, calm, delightful, eager, faithful, gentle, happy, jolly, kind, lively, nice, obedient, proud, relieved, silly, thankful, victorious, witty, zealous
Personality adjectives – Negative
Angry, bewildered, clumsy, defeated, embarrassed, fierce, grumpy, helpless, itchy, jealous, lazy, mysterious, nervous, obnoxious, panicky,





Comments (0)